Have you ever wondered why your website doesn’t show up when people search for it online? Or maybe you’ve had to spend a lot of money fixing small problems on your website? If so, you’re not alone! Many business owners face these issues, and the answer often lies in something called Technical SEO.
In this blog post, we will share everything you need to know about Technical SEO, why is it really important, it’s checklist, and how to implement it. However, if you want a free consultation with our Technical SEO team, you can contact us here.
What Is Technical SEO?
Technical SEO is nothing but the changes you have to make in the backend of your website and SEO. Interesting right! So, it’s about making sure your website works well and is easy for search engines (like Google) to understand. Just like how a doctor checks your body to make sure everything is working right, Technical SEO experts check your website to make sure it’s healthy and can be found easily online.
Technical SEO Services, like those offered by UTDS Optimal Choice, include a detailed Technical SEO Audit to ensure your site is performing optimally. This audit is like a full scan for your website, identifying any issues that might be holding it back from reaching its full potential in search results.
Some important parts of Technical SEO include:
- Site Structure: Making sure your website is organised in a way that’s easy for both people and search engines to understand.
- Crawlability: Helping search engines explore all the pages on your website.
- Indexing: Making sure search engines can add your website pages to their big list of websites.
- Site Speed: Ensuring your website loads quickly for visitors.
- Mobile Optimisation: Making sure your site works well on smartphones and tablets.
- Security: Keeping your website safe from hackers and other online threats.
Our Technical SEO Agency can help with all of these things. Our team can spot problems and fix them before they become big issues. Our Technical SEO Experts at UTDS Optimal Choice have successfully optimised over 500 websites, helping businesses improve their search rankings and user experience. Contact us now for free consultation.
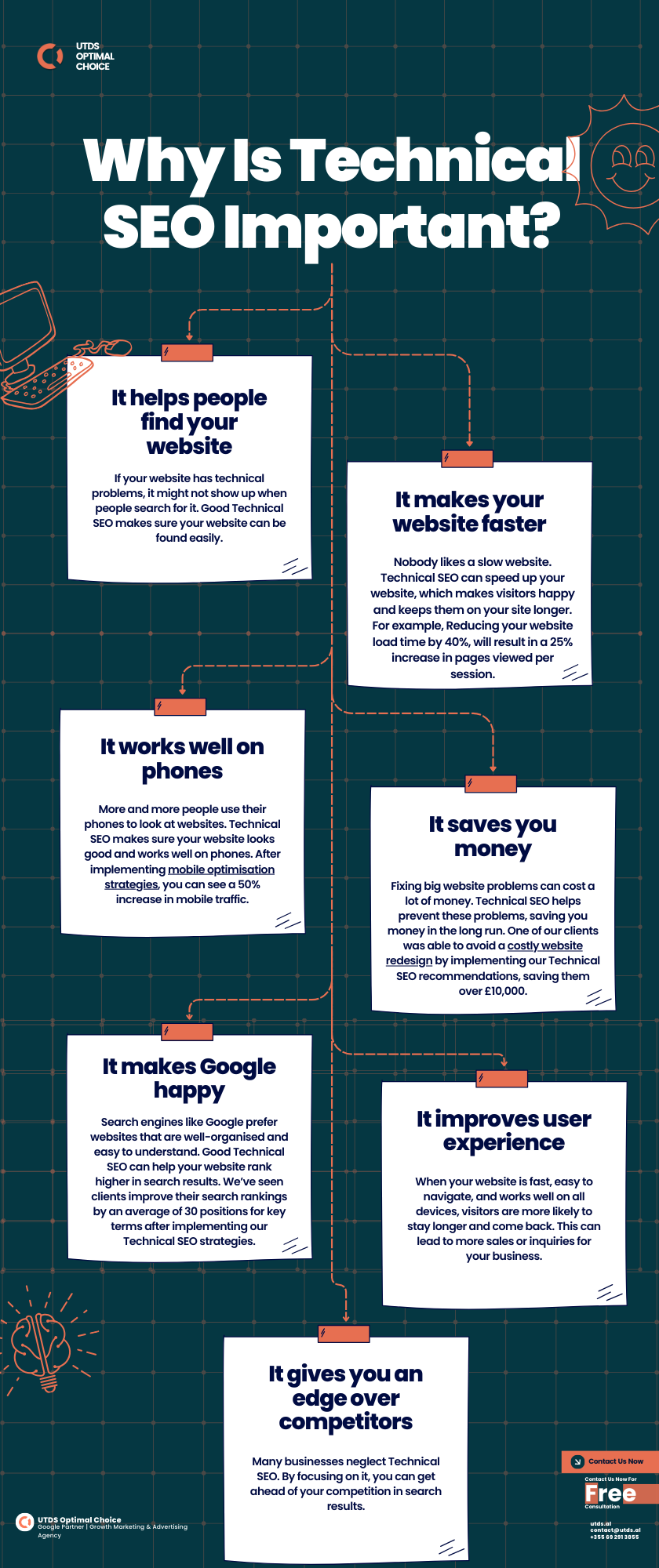
Why Is Technical SEO Important?

Technical SEO is super important for several reasons:
It helps people find your website
If your website has technical problems, it might not show up when people search for it. Good Technical SEO makes sure your website can be found easily.
It makes your website faster
Nobody likes a slow website. Technical SEO can speed up your website, which makes visitors happy and keeps them on your site longer. For example, Reducing your website load time by 40%, will result in a 25% increase in pages viewed per session.
It works well on phones
More and more people use their phones to look at websites. Technical SEO makes sure your website looks good and works well on phones. After implementing mobile optimisation strategies, you can see a 50% increase in mobile traffic.
It saves you money
Fixing big website problems can cost a lot of money. Technical SEO helps prevent these problems, saving you money in the long run. One of our clients was able to avoid a costly website redesign by implementing our Technical SEO recommendations, saving them over £10,000.
It makes Google happy
Search engines like Google prefer websites that are well-organised and easy to understand. Good Technical SEO can help your website rank higher in search results. We’ve seen clients improve their search rankings by an average of 30 positions for key terms after implementing our Technical SEO strategies.
It improves user experience
When your website is fast, easy to navigate, and works well on all devices, visitors are more likely to stay longer and come back. This can lead to more sales or inquiries for your business.
It gives you an edge over competitors
Many businesses neglect Technical SEO. By focusing on it, you can get ahead of your competition in search results.
Technical SEO Checklist

Here’s a simple checklist to help you understand what Technical SEO involves. This checklist includes some Advanced Technical SEO strategies and tools that SEO Technical Specialists use:
Check your website speed
Use tools like GTmetrix or Google PageSpeed Insights to see how fast your website loads. Our Technical SEO Experts aim for a load time of under 3 seconds.
Make sure your website works on phones
Use Google’s Mobile-Friendly Test to check if your site looks good on mobile devices. A responsive design is crucial in today’s mobile-first world.
Check for broken links
Broken links are like dead ends on your website. They frustrate visitors and make search engines unhappy. Use tools like Screaming Frog to find and fix broken links.
Create a sitemap
A sitemap is like a map of your website that helps search engines understand its structure. XML sitemaps are particularly important for large websites.
Use HTTPS
This makes your website secure and trustworthy. Google gives a slight ranking boost to secure websites.
Check for duplicate content
Make sure you don’t have the same content on different pages of your website. Use canonical tags to tell search engines which version of a page is the main one.
Use descriptive URLs
Your web addresses should be easy to read and understand. For example, “www.yoursite.com/blue-shoes” is better than “www.yoursite.com/product?id=123“.
Optimise images
Make sure your images aren’t too big, as this can slow down your website. Use appropriate file formats and compress images without losing quality.
Implement structured data
This helps search engines understand your content better and can lead to rich snippets in search results.
Optimise your robots.txt file
This file tells search engines which parts of your site they should and shouldn’t crawl.
Check your site’s crawl budget
Make sure search engines can efficiently crawl your site without wasting resources on unimportant pages.
Implement AMP (Accelerated Mobile Pages)
This can significantly speed up your mobile pages and is especially useful for news and blog websites.
Our Technical SEO Experts can help you with all of these things and more! Our team uses advanced tools and strategies to ensure every aspect of your website is optimised for search engines and users alike. Contact us now for free consultation.
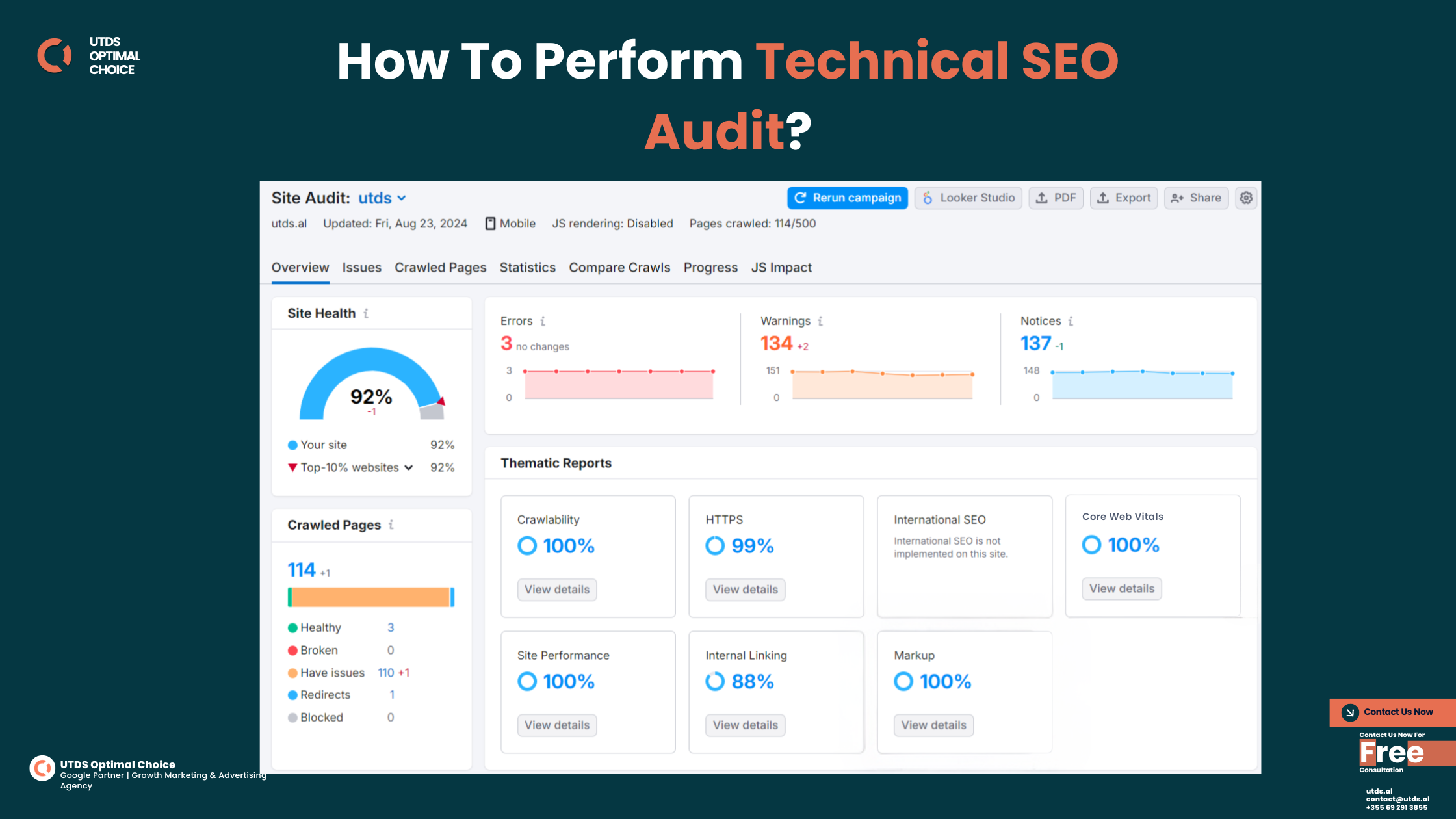
How To Perform Technical SEO Audit

Now that you know why technical SEO matters, let’s explore how to audit your website’s technical health.
Follow this checklist to identify issues that may be limiting your search visibility:
Crawlability Checklist
Crawlability determines how easily search bots can access and index your site’s pages. To optimise it:
- Avoid crawling roadblocks like restrictive robots.txt files, noindex tags, password protections, etc. These signal bots not to crawl your content.
- Minimise server load time as slow page speeds hinder crawlability. Use PageSpeed Insights to diagnose.
- Optimise site architecture with a simple IA and intuitive URL structures. Complex, fractured site maps confuse bots.
- Limit pagination as search bots may not crawl beyond 3-5 pages deep.
- Consolidate duplicate content across multiple URLs, which dilutes page authority. Implement 301 redirects to a primary page.
- Make XML sitemaps to highlight important pages search engines should prioritise crawling.
- Implement proper 404-page handling so bots reaching dead ends can crawl efficiently.
Indexability Checklist
Indexing determines how adequately search engines can analyse and rank your pages. To maximise it:
- Ensure proper On page SEO like page titles, meta descriptions, alt text, headings, etc. to provide context.
- Avoid blocking page content with pop-ups, excessive ppc advertising, or design elements covering main content.
- Prevent indexing issues from code errors like missing title tags or H1 headings.
- Maintain a quality backlink profile as too many low-quality links can trigger deindexing.
- Minimise thin or duplicate content as search engines may not consider such pages worth indexing.
- Implement proper schema markup like FAQ schema, review schema, etc. to structure page data.
Rendering Checklist
Rendering evaluates how quickly and smoothly your site displays content. To optimise it:
- Minimise server response time, as delays in first byte time hamper rendering.
- Optimise images by compressing sizes, implementing responsive images and using page caching.
- Minify HTML, CSS and JavaScript by removing unnecessary characters to optimise code.
- Enable browser caching so repeat visitors don’t have to re-download cached page assets.
- Compress resources with gzip to reduce page weight and load faster.
- Eliminate render-blocking resources like JavaScript and CSS that delay displaying page content.
Mobile Optimisation Checklist
With over 60% of searches happening on mobile, having a mobile-friendly website is mandatory. To ensure it:
- Implement responsive web design so the site adapts seamlessly across devices.
- Avoid interstitials and pop-ups that hinder usability on smaller screens.
- Size tap targets appropriately for fat finger-friendly use on touchscreens.
- Optimise page speed as slowness is exacerbated on mobile networks.
- Minimise redirects that increase page loading time. Have a dedicated mobile site if needed.
- Enable voice search optimisation as mobile queries are increasingly spoken.
How To Implement Technical SEO Fixes
Now that you understand the importance of technical SEO, let’s discuss some tips for actually implementing optimisations:
- Prioritise quick wins first – Tackle “low hanging fruit” like broken links and duplicate content removal to get early search visibility gains.
- Take an iterative approach – Technical SEO is an ongoing process. Optimise in phases rather than trying to overhaul everything at once.
- Allocate sufficient resources – Have developers, content writers, and site managers collaborate to implement changes smoothly.
- Monitor regularly – Continuously measure with tools like Google Search Console to track progress after optimisations go live.
- Document learnings – Note which specific fixes led to which improvements in rankings to guide future efforts.
- Watch for site errors – New technical issues can emerge after changes like a website redesign. Monitor closely.
- Tune based on data – Let your analytics and search data guide you towards aspects needing further optimisation.
- Don’t lose sight of content – Balance technical SEO with continuously creating high-quality content that engages users.
With strategic planning and oversight, you can systematically scale up your technical SEO to boost search visibility over time.
Technical SEO Example Case Study
Let’s look at a case study example demonstrating the tangible impact technical SEO optimisations can have on search performance. This is just an example scenario to help you understand consequences of not optimising your website for Technical SEO.
Scenario
Rina runs a small local restaurant website to promote her new cafe opening in London. Despite posting menus and location details online, Rina gets very little website traffic. Her site does not rank for keywords like “breakfast diner london” that potential customers may search for.
Diagnosing the Issues
In her SEO audit, it revealed that while Rina focused on content, she overlooked technical optimisation:
- Slow page speed: Images were unoptimised and heavy. Site loaded in 8+ seconds.
- Poor mobile experience: Site layout broke on phones. Key info only on desktop site.
- Low indexation: Thin pages with duplicate content resulted in only 50% of site indexed.
- Crawling errors: Broken navigation and links prevented efficient bot crawling.
Implementing Technical SEO Optimisations
To address these technical issues, the following fixes were implemented:
- Compressed images and enabled caching to improve page speeds.
- Implemented responsive mobile first website design.
- Consolidated thin, duplicate content using 301 redirects.
- Structured navigation and fixed broken links to improve crawlability.
Results
Within 3 months of the technical SEO optimisations:
- Page speed improved from 8+ seconds to <2 seconds.
- Mobile experience score increased from 40 to 90+ on Google PageSpeed Insights.
- Indexed pages doubled from 50% to 100% of the website.
- Site began ranking for the core keywords, driving a 2X increase in traffic.
This case study demonstrates the tangible impact technical SEO can have on search visibility and performance!
Common Technical SEO Problems and How to Fix Them
Let’s look at some common Technical SEO problems and how to fix them:
Slow Website:
- Problem: Your website takes too long to load.
- Fix: Optimise images, use a good web host, and remove unnecessary plugins.
- Example: A retail website was struggling with slow load times during peak shopping hours. After implementing recommendations from our Technical SEO Consultant at UTDS Optimal Choice, they saw a 20% increase in sales during those periods.
Not Mobile-Friendly:
- Problem: Your website doesn’t look good on phones.
- Fix: Use a responsive design that adjusts to different screen sizes.
- Example: A local restaurant saw a 40% drop in mobile reservations. After our Technical SEO Services optimised their site for mobile, reservations increased by 60%.
Broken Links:
- Problem: Some links on your website lead to error pages.
- Fix: Regularly check for and fix or remove broken links.
- Example: An educational website had numerous broken links to course materials. After fixing these, they saw a 25% increase in course sign-ups.
Duplicate Content:
- Problem: You have the same content on different pages.
- Fix: Use ‘canonical’ tags to tell search engines which page is the main one.
- Example: An e-commerce site had duplicate product descriptions across multiple categories. Implementing canonical tags helped improve their search rankings for key products by an average of 10 positions.
Missing or Bad Meta Descriptions:
- Problem: The short descriptions of your pages in search results are missing or not helpful.
- Fix: Write clear, interesting meta descriptions for each page.
- Example: A travel blog saw a 30% increase in click-through rates from search results after our Technical SEO Experts rewrote their meta descriptions.
Poorly Structured Website:
- Problem: Your website is hard for search engines to navigate and understand.
- Fix: Improve your site’s structure with clear categories and a logical hierarchy.
- Example: An online magazine reorganised their content structure based on our Technical SEO Audit recommendations, resulting in a 45% increase in pages indexed by Google.
Lack of HTTPS:
- Problem: Your website isn’t secure, which can discourage visitors and harm your search rankings.
- Fix: Install an SSL certificate and move your site to HTTPS.
- Example: A financial services website saw a 15% increase in form submissions after securing their site with HTTPS.
Excessive Redirect Chains:
- Problem: Visitors are sent through multiple redirects before reaching the final page.
- Fix: Simplify redirects and point directly to the final destination URL.
- Example: An online retailer fixed their redirect chains and saw a 25% improvement in conversion rates for affected product pages.
Our Technical SEO Agency can help find and fix these problems quickly, saving you time and hassle. Our team of experts has dealt with these issues across various industries and can provide tailored solutions for your specific needs. Contact us now for free consultation.
Technical SEO Checklist for Website Redesign
When redesigning or migrating your website, technical SEO should be a key priority to avoid major ranking drops.
Follow this checklist to manage SEO through site changes:
- Conduct a pre-launch technical SEO audit – Fix existing issues before migrating to avoid carrying over problems.
- Align information architecture – Ensure your new site IA logically organises content for easy crawling.
- Implement 301 redirects – Redirect old URLs to relevant new pages so rankings can transfer.
- Maintain internal links – Keep linking structures intact through the transition or redirect broken links.
- Monitor traffic and rankings – Watch for drops immediately post-launch and troubleshoot promptly.
- Enable XML sitemaps – Submit new or updated sitemaps so search engines can recrawl efficiently.
- Optimise pages and metadata – Update page titles, descriptions, etc. to fit the new site pages and content.
- Check page speed – Ensure your new site performs well and hasn’t introduced new speed issues.
- Test mobile friendliness – Confirm the responsive web design works seamlessly on mobile devices.
- Update Google Search Console – Switch over verification to the new domain to maintain tracking.
Following these best practices will ensure your website migration doesn’t negatively impact your technical SEO foundation and search visibility.
How To Make Your Website Work Well On Phones
These days, lots of people use their phones to look at websites. In fact, over 50% of web traffic worldwide comes from mobile devices. That’s why it’s super important to make sure your website works well on mobile devices. Here are some tips:
- Use a responsive design that adjusts to different screen sizes.
- Make sure buttons and links are easy to tap on a small screen.
- Use larger fonts so text is easy to read on phones.
- Don’t use pop-ups that are hard to close on mobile devices.
- Make sure images and videos work well on mobile.
- Optimise your site’s loading speed for mobile networks.
- Use AMP (Accelerated Mobile Pages) for blog posts and news articles.
- Ensure your mobile site has the same content as your desktop site.
Our Technical SEO Consultant can help make your website mobile-friendly, which can lead to more people visiting and staying on your site. For example, after implementing mobile optimisation strategies for a local business, UTDS Optimal Choice helped increase their mobile traffic by 70% and their mobile conversion rate by 25%.
How To Make Your Website Faster
A fast website makes visitors happy and can help your site show up higher in search results. In fact, Google has stated that site speed is a ranking factor for both desktop and mobile searches. Here are some ways to speed up your site:
- Optimise images so they’re not too big.
- Use a good web hosting service.
- Enable browser caching, which helps pages load faster for repeat visitors.
- Minimise the use of plugins and scripts.
- Use a content delivery network (CDN) to serve your content faster.
- Compress your files to reduce their size.
- Minimise redirects on your site.
- Optimise your database if you’re using a content management system like WordPress.
Our Technical SEO Specialist can help identify what’s slowing down your site and fix it. For example, UTDS Optimal Choice helped a professional services company in the UK speed up their website by 40%, which led to a 25% increase in bookings and a 15% reduction in bounce rate!
How To Use Structured Data
Structured data is like giving search engines extra information about your website. It helps search engines understand your content better and can make your website look more attractive in search results. For example, it can add star ratings, prices, or event dates to your search listing.
Here’s how to use structured data:
- Decide what type of structured data fits your content (like reviews, products, or events).
- Use a tool like Google’s Structured Data Markup Helper to create the right code.
- Add this code to your website.
- Test it using Google’s Rich Results Test to make sure it’s working.
- Monitor your performance in Google Search Console.
Types of structured data you might use include:
- Product information for e-commerce sites
- Recipe details for food blogs
- Event information for venue websites
- Review ratings for service businesses
- Article information for news sites
Our Technical SEO Expert can help you implement structured data correctly, which can make your website stand out in search results. For instance, after implementing structured data for a local bakery, UTDS Optimal Choice helped increase their click-through rate from search results by 35%.
Useful Tools for Technical SEO
There are many tools that can help with Technical SEO. Here are some of the best ones:
- Google Search Console: Helps you understand how Google sees your website and shows you any problems.
- Screaming Frog: Checks your whole website for SEO issues.
- GTmetrix: Tests your website speed and gives suggestions for making it faster.
- Mobile-Friendly Test: Checks if your website works well on mobile devices.
- Structured Data Testing Tool: Helps you check your structured data.
- Ahrefs: A powerful tool for checking your website’s SEO health and tracking your progress.
- SEMrush: Offers a suite of SEO tools, including site audits and keyword research.
- PageSpeed Insights: Another Google tool that provides speed scores and optimisation suggestions.
- Yoast SEO: A popular WordPress plugin that helps with on-page SEO elements.
- Moz Pro: Offers a variety of SEO tools, including rank tracking and site crawling.
While these tools are great, they can be complicated to use. That’s where our Technical SEO Agency can help. We know how to use these tools to find and fix problems on your website. Our team of Technical SEO Experts is trained in using these advanced tools to get the best results for your website.
Technical SEO Trends to Watch
Technical SEO is constantly evolving. Here are some key trends to monitor that may soon impact optimising technical SEO:
- Core Web Vitals enhancements – Google is emphasising new page experience metrics like Largest Contentful Paint in rankings.
- CTR factors growing – Click-through-rate signals like title tags, fragments and formatting may grow in importance.
- Mobile page experience as a ranking factor – With mobile first indexing, poor mobile site speed or usability may hurt visibility.
- More indexing evaluation factors – Google may add signals like structured data quality to evaluate indexation more holistically.
- Advances in JavaScript rendering – Faster JavaScript processing could enable more interactive content while retaining optimisation.
- Knowledge Graph integration – Tighter integration of Knowledge Graph entities may require more thoughtful content optimisation.
- Trust and EAT emphasis – Recent updates highlight Google’s focus on EEAT content evaluating expertise, authoritativeness and trustworthiness.
- Multimedia processing – Better processing of images, videos and audio may require new optimisation practices.
Staying updated on these emerging trends will help you adapt your technical SEO approach ahead of time and build future-proof foundations.
Ready to unlock your website's true potential with Technical SEO?
Technical SEO might sound complicated, but it’s really about making sure your website is healthy and works well. It helps people find your website, makes visitors happy, and can even save you money in the long run.
Remember, you don’t have to do this all by yourself. Our Technical SEO Experts at UTDS Optimal Choice can help make your website the best it can be. We can do a Technical SEO Audit to check your website’s health and give you a plan to improve it.
Our team at UTDS Optimal Choice has helped hundreds of businesses improve their online presence through Advanced Technical SEO strategies. From small local businesses to large Country wide professional services, we’ve seen firsthand how good Technical SEO can transform a website’s performance.
Want to see how your website is doing? Take advantage of our limited-time offer for a free Technical SEO Audit with UTDS Optimal Choice. Discover how our Technical SEO Experts can enhance your website’s performance and drive your business growth. Contact us today!