If you’re serious about boosting your website’s SEO, improving Core Web Vitals is one of the best places to start. These vitals help Google assess how fast, responsive, and stable your site is—factors that directly impact your search rankings and user experience. In this short guide, we’ll walk you through how to improve your websites performance and ensure it’s optimised for both Google and your visitors.
Ready to boost your website’s performance? Our expert team can help you optimise your Core Web Vitals and improve your search engine rankings. Contact us today to get started and see how we can transform your website into a fast, user-friendly, SEO-optimised powerhouse!
What Are The Core Web Vitals?

Core Web Vitals consist of three key metrics that evaluate your website’s performance:
- Largest Contentful Paint (LCP) – Measures how long it takes the main content on your page to load.
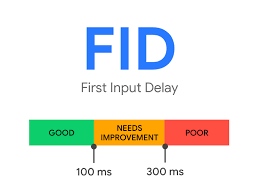
- First Input Delay (FID) – Measures how quickly your site responds when users interact with it.
- Cumulative Layout Shift (CLS) – Measures how stable your webpage’s layout is as it loads.
Improving these factors will not only enhance user experience but also significantly improve your rankings on Google.
What Are The Three Pillars Of Core Web Vitals?
Step 1: Improve Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) refers to how quickly the largest visible element (like a headline or image) on your webpage loads. A slow LCP means users might leave before they even see your content, leading to higher bounce rates and lower engagement.
How to improve LCP:
- Use faster web hosting – Switch to a more reliable hosting provider for faster server response times.
- Optimise images and videos – Compress large media files to reduce load times. Tools like TinyPNG can help.
- Minify CSS and JavaScript – Remove unnecessary or redundant code that slows down page rendering.
- Implement lazy loading – Load images only when they are about to enter the viewport, improving the initial page load speed.
Step 2: Reduce First Input Delay (FID)

First Input Delay (FID) measures how fast your site responds when users interact with it (like clicking a button or typing in a form). Long delays can frustrate users, especially on mobile devices.
How to improve FID:
- Minimise JavaScript execution time – Large JavaScript files can delay interactions. Ensure JavaScript is optimised and used only when needed.
- Use a content delivery network (CDN) – CDNs deliver your content from servers closest to the user, reducing latency.
- Defer non-essential scripts – Don’t load scripts until necessary actions are triggered, speeding up the overall site responsiveness.
Step 3: Minimise Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) happens when the layout of your webpage shifts unexpectedly as different elements load (e.g., an ad pushing content down). This not only frustrates users but can also cause them to click on something they didn’t intend to.
How to reduce CLS:
- Set size attributes for media – Specify the width and height for images, ads, and embeds to prevent unexpected shifts.
- Avoid inserting dynamic content above existing content – Be careful with pop-ups or ads that can push down important content.
- Use font-display: swap – This allows text to be displayed immediately using a fallback font while the custom font loads, avoiding any shifts when it appears.
How Can I Improve My Websites Core Web Vitals For Better SEO?
Why Improving Core Web Vitals is Crucial for SEO
Google prioritises websites that provide a smooth, fast, and stable user experience, and Core Web Vitals are a direct ranking factor. Sites that meet or exceed the recommended thresholds for LCP, FID, and CLS are more likely to appear at the top of search results. Moreover, improving these metrics will reduce your bounce rate and increase the time users spend on your site—both of which are positive signals for SEO.
How Can We Help You
By improving Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you’ll not only provide a better experience for your users but also improve your SEO. These simple steps can make a big difference in how your site ranks and how long visitors stick around.
Remember, Google favours websites that are user-friendly, fast, and stable. So take action today to improve your Core Web Vitals and watch your traffic and rankings soar!
If you want to ensure your site is performing at its best, consider partnering with experts who can help you improve your Core Web Vitals. At UTDS Optimal Choice, we specialise in optimising websites for Core Web Vitals, enhancing SEO, and driving higher traffic and conversions. Get in touch with us today to see how we can help your site outperform the competition!
Common Questions About Core Web Vitals
What is a good score for Core Web Vitals?
Google recommends that:
- LCP should occur within 2.5 seconds of the page starting to load.
- FID should be less than 100 milliseconds.
- CLS should maintain a score of less than 0.1.
How do Core Web Vitals impact mobile SEO?
Core Web Vitals play a huge role in mobile SEO since mobile users often experience slower connections and limited bandwidth. Optimising these vitals ensures a better mobile experience and higher rankings in mobile search results.
Why does Google care about Core Web Vitals?
Google prioritises websites that are fast, responsive, and stable because it improves the overall user experience. Websites that don’t meet these criteria may struggle to maintain rankings as Google continues to refine its algorithm based on user experience.
How to fix Core Web Vitals issues
Measure in Search Console or PageSpeed Insights to spot which pages fail LCP, INP, or CLS.
Diagnose the root, large images delay LCP, long JavaScript tasks harm INP, unsized media causes CLS.
Optimise: compress and preload the LCP image, split or defer heavy scripts, add explicit width × height to every visual element, serve assets from a CDN, and keep layout-shifting animations off critical content. Iterate until all three metrics sit in the “Good” band.
What are the three metrics of Core Web Vitals?
Largest Contentful Paint (LCP): speed of loading the main visual.
Interaction to Next Paint (INP): replaced First Input Delay in March 2024, gauges how quickly the page responds to a user action.
Cumulative Layout Shift (CLS): visual stability while the page builds.
Do Core Web Vitals affect SEO?
Yes. Google treats them as part of its page-experience signals and calls them “more than a tiebreaker” when it chooses between similar pages. Better scores can secure higher positions and protect rankings from future updates.
What is Web Vitals in SEO?
Web Vitals is Google’s wider performance initiative that records real-user data on loading, interactivity, and visual stability. SEOs track these numbers to uncover speed bottlenecks and prove user-experience gains.
Are Core Web Vitals part of Technical SEO?
Definitely. They sit alongside crawl efficiency, structured data, and security in the technical SEO toolkit because they demand code-level fixes and have a direct bearing on rankings.
What is a Core Web Vitals assessment?
Search Console groups similar URLs, checks their CrUX field data for LCP, INP, and CLS, and labels each group Good, Needs Improvement, or Poor. Passing all three thresholds is a “Core Web Vitals assessment” pass.
What is the difference between Web Vitals and Core Web Vitals?
Web Vitals: the full family of user-experience metrics Google publishes.
Core Web Vitals: the current three most critical metrics – LCP, INP, CLS – singled out for ranking signals and surfaced in every Google tool.